- Go to content
- Click on the New Button
- Select “Data Feed”
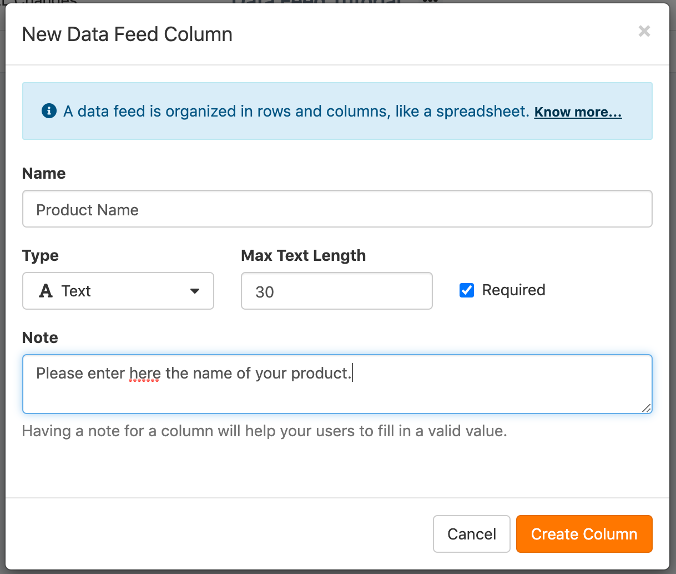
- As this is a new Data Feed, the first step is to configure each column of the feed.
- Name: Every Data Feed Column must have a name. This is how you will identify the Column within Apps.
- Type: This defines the type of data entered into the column. Defining the correct type is so you later use filters and also match the fields required by the target apps for using the feed.
Data Feed Columns type can be set to:
- Max length: This will add a restriction so users entering information on the feed cannot exceed a maximum length.
- Optional: Marking the field as optional, will enable users to enter blank fields, otherwise input is required.
- Note: Easy to read notes for helping users understand the content on the column.
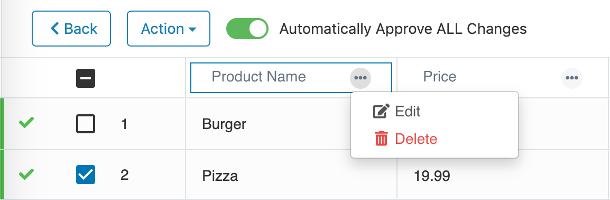
Once you have at least once a column set, you can start entering data into your Data Feed Table.
If required, you can either edit or delete a column by clicking on the three-dot icon available on each column.